<head> <link rel="stylesheet" href="https://src.notion-tools.com/css/header.css"> <link rel="stylesheet" href="https://src.notion-tools.com/css/footer.css"></head><body><div class="header-divver"> <div id="header"> <div id="top-title"> <a class="top-nav-btn-div" href="/"><div class="top-nav-btn">Notion Tools</div></a> </div> <div id="top-nav"> <a class="top-nav-btn-div" style="margin-right: 10px;" href="/pages"><div class="top-nav-btn">페이지 갤러리</div></a> <a class="top-nav-btn-div" href="/templates"><div class="top-nav-btn">템플릿 갤러리</div></a> <a class="top-nav-btn-div top-nav-btn-selected" style="margin-left: 10px;" href="/embeds"><div class="top-nav-btn">임베트 & 툴즈</div></a> </div> </div></div><div class="footer"> <div class="footer-divver"> <div class="footer-left"> <div class="footer-left-title"> <img src="https://src.notion-tools.com/img/logo.png" alt="logo"> <div>Notion Tools</div> </div> <div class="footer-left-text">노션을 더욱 다양하게, 더욱 활용성 있게 돕는<br>서드파티 웹사이트입니다.</div> <div class="footer-left-text">ⓒ 2021. Notion tools all rights reserved</div> <div class="footer-left-link"><a href="/rules">이용약관</a></div> <div class="footer-left-link"><a href="/privacy">개인정보처리방침</a></div> </div> <div class="footer-right"> <div class="footer-right-category"> <div class="footer-right-item-title">링크</div> <a class="footer-right-item" href="/">메인화면</a> <a class="footer-right-item" href="/pages">페이지 갤러리</a> <a class="footer-right-item" href="/template">템플릿 갤러리</a> <a class="footer-right-item" href="/embeds">임베드 & 툴즈</a> <a class="footer-right-item" href="/updates">업데이트 소식</a> </div> <div class="footer-right-category"> <div class="footer-right-item-title">개발자</div> <a class="footer-right-item" href="https://hyuns.me">개발자 웹사이트</a> <a class="footer-right-item" href="https://github.com/HyunsDev">깃허브</a> </div> <div class="footer-right-category"> <div class="footer-right-item-title">커뮤니티</div> <a class="footer-right-item" href="https://discord.gg/YsNCNhk">디스코드</a> <a class="footer-right-item" href="https://www.facebook.com/NotionTools">페이스북</a> <a class="footer-right-item" href="https://open.kakao.com/o/gxOsEAxc">카카오톡 오픈채팅방</a> </div> <div class="footer-right-category"> <div class="footer-right-item-title">지원</div> <a class="footer-right-item" href="/help">도움말</a> <a class="footer-right-item" href="mailto:admin@notion-tools.com">admin@notion-tools.com</a> </div> </div> </div></div></body>
HTML
복사
Notion Tools의 이미지링크를 만들려면 원본 이미지 링크가 반드시 필요합니다. 원본 이미지 링크를 구하는 방법에는 크게 두 가지가 있어요.
인터넷에 있는 이미지 찾기
우리는 그 첫 방법으로 인터넷에 있는 이미지를 사용할 수 있어요.
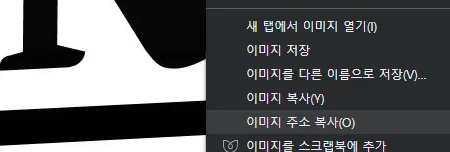
방법은 정말 간단해요. 원하는 이미지를 우클릭하고 이미지 주소 복사를 눌러주세요.
가끔 몇몇의 이미지는 이 방법이 안될 수 있어요. 그렇경우 이미지를 다운로드 받고 아래 방법을 따라주세요
이미지 호스팅 이용하기
이미지가 인터넷에 올라와 있는 것이 아니라 파일로 가지고 있다면 어떻게 해야할까요?
바로 이미지 호스팅 서비스를 이용하면 됩니다.
1.
업로드 하기 버튼을 눌러 이미지를 업로드 해주세요.
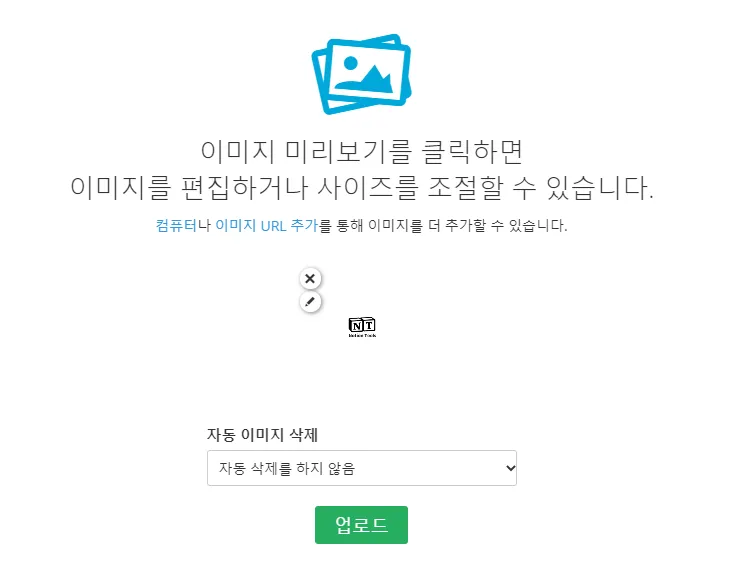
2. 자동 이미지 삭제를 자동 삭제를 하지 않음 으로 하고 업로드 버튼을 눌러주세요
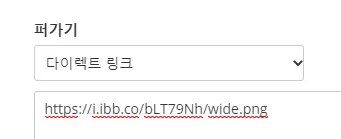
3. 퍼가기에서 다이렉트 링크를 클릭하고 아래 링크를 복사해주시면 됩니다!
웹사이트에 로그인을 하지 않은 상태에서는 "다이렉트 링크" 옵션이 뜨지 않아요. 로그인 후 진행해주세요!
1.
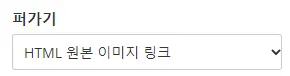
퍼가기를 HTML 원본 이미지 링크 로 설정
2.